修改网页自定义字体的CSS代码+图文教程
HI,五一玩的怎么样?除了人山人海,高速堵车,高铁全是人之外其他都还好啦,是不是,哈哈哈~~~好了,不闹了,在假期有朋友问我,想要修改网页的字体怎么办?怎么更换网页的字体,又如何引用自定义字体呢?其实很简单,今天简单写个教程,需要能给小白一丢丢的帮助吧。
首页我们要引用字体文件代码,代码参考如下:
 CSS
CSS@font-face {
font-family: 'talklee';
font-display: swap;
src: url('./font/talklee.eot');
src: url('./font/talklee.eot?#iefix') format('embedded-opentype'), url('./font/talklee.woff2') format('woff2'), url('./font/talklee.woff') format('woff'), url('./font/talklee.ttf') format('truetype'), url('./font/talklee.svg') format('svg');}其中@font-face可以加载服务器端的字体到浏览器端,这样我们就可以不受客户端字体库的限制。一般来说有四种格式的字体文件即可覆盖所有浏览器,这四种格分别为:
.EOT:适用于Internet Explorer 4.0+。
.TTF或.OTF:适用于Firefox 3.5、Safari、Opera。
.SVG:适用于Chrome、IPhone。
.WOFF:转为web字体指定的字体格式标准,被新版本浏览器广泛支持。
确保链接正确,建议在采用的是相对路径,当然大家也可以使用绝路径。
 CSS
CSSbody a,body {
font-family:talklee!important;}font-family:为字体名称,可自定义但是需要确保两次“font-family”引用的名称一致才行。
附上一张引用自定义的效果图:

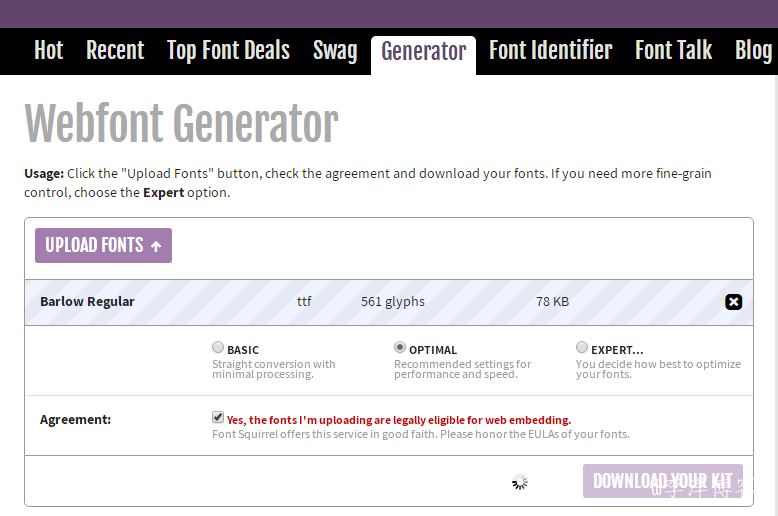
PS:获取@font-face所需字体格式,特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,同样需要第三方工具或者软件来实现,给大家推荐一个在线转换工具传送门:Font Squirrel。
在线转换工具部分截图:

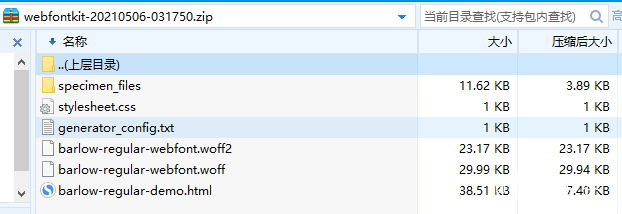
上传本地ttf格式文件,勾选“yes”转换完成点击“down”下载,然后把下载到的字体文件上传到服务器空间,引用主题路径就OK啦,下图是转换下载到本地的图片,大概就这样啊吧,我的演示文字小,所以可能不全,只需要字体文件,其他文件和css都不需要的。

OK,教程已结束,多折腾,多收获,不怕出错就怕不出错,有问题留言反馈,撤~~~
发布于:2年前 (2023-11-02)
回答数量0
浏览量82
0 个回答

暂无网友回答