CSS3实现多种网格背景效果
对于css来说很多人都会陌生,但是对于站长来说却很熟悉,毕竟搭建一个网站不可能不会用到css,今天整理了一下我自己比较喜欢的网格背景效果,我这个人有时候喜欢简约有时候喜欢花哨,而且每个人对于美的标准都是不统一的,毕竟一百个人有一百个美的标准,css多种网格效果已经本地测试过,可以直接使用,基本每套风格的主题模板都有预留的样式接口,可以直接复制粘贴直接使用,即使小白也一样!

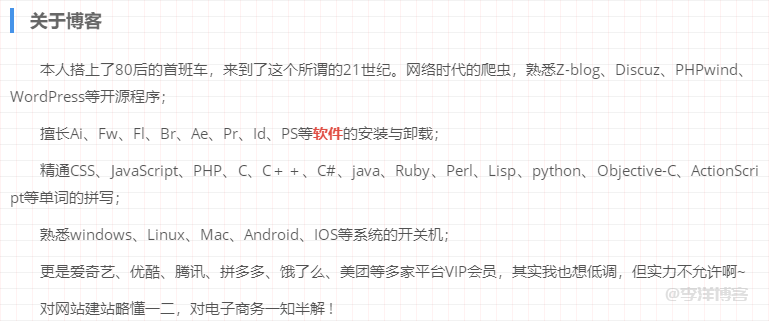
网格背景
效果图:

css代码:
 CSS
CSS.content {
width: 100%;
max-width: 100%;
position: relative;
background-image: linear-gradient( 90deg,rgba(255,0,0,0.05) 5%,rgba(72,42,10,0) 0),linear-gradient( 1turn,rgba(0,0,0,0.05) 5%,rgba(255,153,44,0) 0);
background-size: 16px 16px;
box-sizing: border-box;
border-top: 1px solid #fff2f2;
margin-top: -5px;
padding-bottom: 16px;}“.content”是div框架的类名,根据实际情况设置。当然了,这个代码也是本站在用的,我感觉配色看上去很舒服。
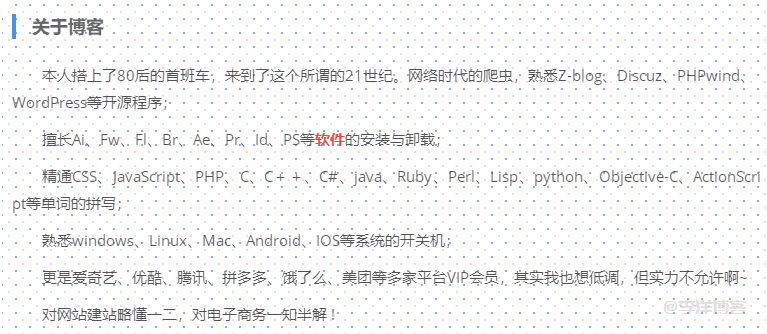
圆点背景
效果图:

css代码:
 CSS
CSS.content{
z-index: -1;
border-radius: 20px;
background-image: radial-gradient(rgba(107,107,107,0.5) 12%, transparent 0),radial-gradient(rgba(107,107,107,0.5) 12%, transparent 0);
background-size: 14px 14px;
background-position: 0 0, 7px 7px;}渐变线条
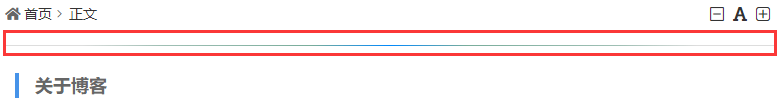
效果图:

css代码:
 CSS
CSS.content{
width: 100%;
height: 1px;
margin-top: 16px;
margin-bottom: 26px;
background: linear-gradient(
to right, rgba(0,0,0,0) 0%, rgba(0,0,0,0) 10%, rgba(21,124,89,0.3) 20%, rgba(21,124,89,0.4) 30%, rgba(21,124,89,0.5) 40%, rgba(21,124,89,0.8) 50%, rgba(21,124,89,0.5) 60%, rgba(21,124,89,0.4) 70%, rgba(21,124,89,0.3) 80%, rgba(0,0,0,0) 90%, rgba(0,0,0,0) 100%)}这个不是背景,如图红框内的横线,也可以说是分割线,渐变色,中间深两侧浅,挺好看的。
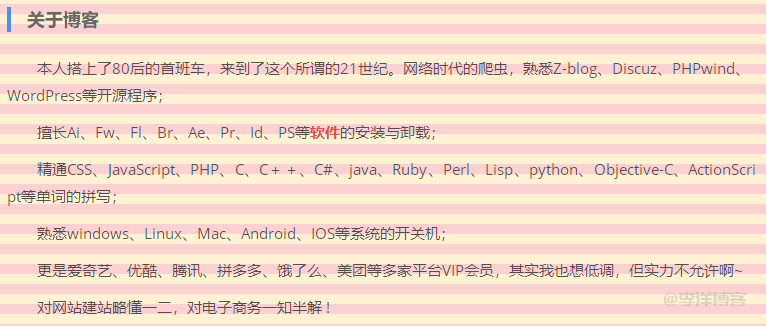
条纹背景
效果图:

css代码:
 CSS
CSS.content {
background: linear-gradient(rgba(249, 165, 165, 0.5) 50%, rgba(255, 233, 185, 0.62) 0);
background-size: 100% 20px;}背景颜色都建议自己修改,20px是每个横线的高度,可以适当增加或者缩小。
后记
关于网站背景css效果还有很多,文章记录的仅仅是九牛一毛都不算,只是记录几个自己喜欢的,能用的到的,也算是为了水一篇文章吧,有喜欢的就收藏吧,有问题留言反馈!
发布于:2年前 (2023-11-23)
回答数量0
浏览量90
0 个回答

暂无网友回答